Mise en forme du fond
body {background: url(test.jpg) fixed repeat;
background-color:#CF9;
}Description des attributs
Les CSS3 apportent beaucoup d'amélioration dans la gestion du fond :
div {
background-image:url(a.png),url(b.png),url(c.png);
background-repeat:repeat-y, no-repeat, repeat-x;
background-position:15px 0, 50% 100%, bottom right;
}div {background-image:url(cat.png);
background-size:100% 100%;}Les téléphones mobiles sont très à la pointe en matière de support CSS3. Il est maintenant possible de réaliser un site répondant aux critères qui sont : un seul site à mettre en place, adaptation de l'image à la définition de l'écran et économie de bande passante.
Pour réaliser des belles images svg il y a inkscape : 100% gratuit, open-source, multi plates-formes et générant nativement du svg.
Les navigateurs ne supportent pas encore bien cet attribut, en revanche ils utilisent des attributs propriétaires tels que -moz-linear-gradient ou -webkit-gradient.
Ces réalisations propriétaires sont plus ou moins éloignées de la norme, nous ne regarderons ici que la proposition du W3C.
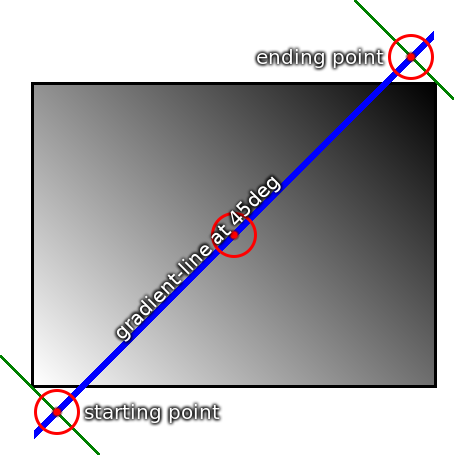
div {
background-image:
linear-gradient(45deg, #000, #FFF)
}
h2 {
background-image:
linear-gradient(top left, red 45%,
green 55%)
}
div {background-image:
radial-gradient(top left, circle,
#000 10%, #CCC 20%)}
h2 {background-image:
radial-gradient(center, ellipse,
blue, green)}
Dans la plupart des cas il sera judicieux de donner les mêmes valeurs à background-clip et background-origin.